SmartBank.
OVERVIEWIntroducing SmartBank, a comprehensive fintech application that aims to simplify financial management and promote secure transactions for users. Created as part of an intensive online course, SmartBank was developed to address the emerging challenges of modern finance. With a focus on user experience and data security, the app provides seamless domestic and international transactions, detailed transaction tracking, and flexible account management options
ROLEProduct Designer
UI Design, UX Research, Visual Design, Interaction Design, Testing, Prototyping
July 8 - September 25, 2023
The Background
During my participation in an online course, I embarked on a personal project aimed at exploring the realm of fintech and user-centric design. SmartBank was a product of my fascination with the potential of technology to simplify financial management in the digital era. Through this endeavor, I sought to grasp the intricacies of intuitive design and seamless functionality, all while ensuring a secure and user-friendly platform for financial transactions. This project served as a valuable learning experience, allowing me to delve into the complexities of fintech and UI/UX design with a keen focus on creating an efficient and accessible financial management solution for users.
The Problem.
In the initial phase of the project, I focused on comprehending the key challenges prevalent in the realm of personal finance management. Through meticulous research and analysis, I identified the following pain points:
Many individuals encountered difficulties in tracking and managing their financial transactions effectively.
Users often felt overwhelmed by the complexity of budgeting and saving, leading to a lack of financial discipline.
A significant number of individuals struggled to make informed financial decisions due to a lack of accessible and user-friendly resources.
The Solution.
Driven by the insights gained, my vision for the app was centered on addressing these challenges and empowering users to achieve financial stability and control. The identified key business goals were:
To offer users a comprehensive overview of their financial activities and transactions, promoting a better understanding of their spending habits.
To provide users with personalized financial management tools and resources that encourage effective budgeting and savings practices.
To create a user-friendly interface that simplifies complex financial concepts, fostering informed decision-making and financial literacy.
To further refine the solution, I conducted thorough market research to assess existing financial management applications and their standout features. Additionally, I conducted a sketching session to visualize the solution, ensuring that the design process was informed by a comprehensive understanding of user needs and preferences.
The Core Features.
Through the process of individual sketching sessions, I identified key user stories that were central to the core vision of the app. These included:
ID Verification: Users have the option to securely verify their identity to ensure the safety and integrity of their financial transactions.
Card Ordering: Users can seamlessly request and manage their physical or virtual cards within the app, enhancing their financial accessibility and flexibility.
Insights: Users can gain valuable insights into their financial behavior, including expenditure patterns and spending trends, fostering a deeper understanding of their financial habits.
Transactions: Users can conveniently view their transaction history, allowing for transparent and efficient monitoring of their financial inflows and outflows.
Transfer Money: Users have the capability to initiate secure and swift money transfers within the app, facilitating seamless and hassle-free financial transactions.
The Style Guide.
The app's style guide is designed to ensure a cohesive and visually appealing user interface that reflects the brand's identity and values.
Green subconsciously creates a feeling of prosperity, wealth, harmony and freshness. By using a vibrant shade of green we’re trying to achieve a more modern and youthful tone.
Brand Accent Color
Color Palette
Typograpy
The App.
Crafting the high-fidelity screens was an intricate process that drew upon my earlier wireframes and design principles. I meticulously refined each interface element, ensuring seamless user interactions while staying true to the established style guide and user-centric approach.
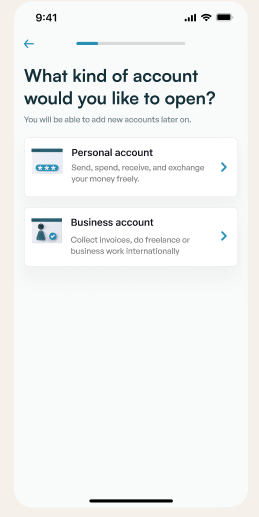
Account Setup
ID Verification
Account Details